今回はフロントエンドエンジニアの私がブックマークしていてよく実業務で使うツールを5つご紹介いたします。
今回ご紹介するツールを利用すれば「作業効率アップ」と「コーディング品質向上」が期待できますので是非参考にしてくれると嬉しいです!
では早速紹介をいたします。
広告
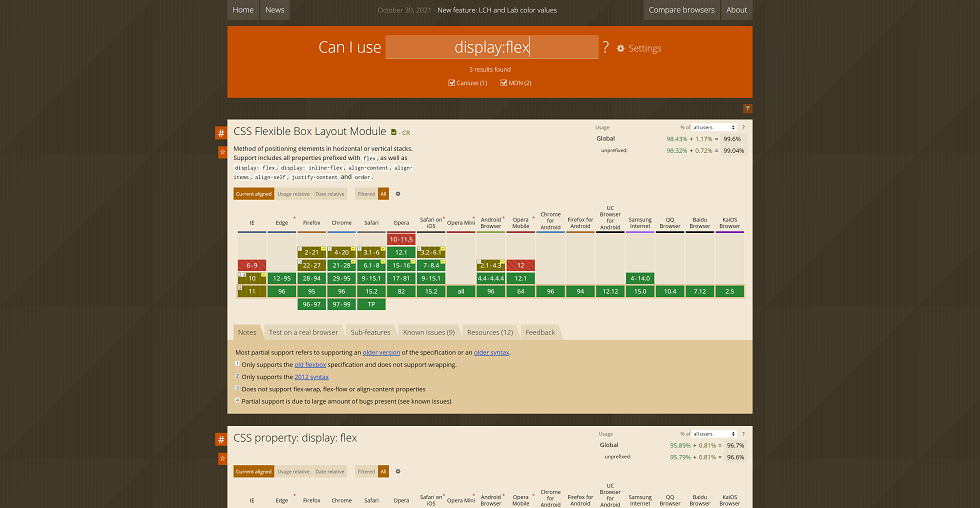
Can I use

Web製作するなら絶対ブックマークした方がいいサイト。
主要ブラウザでのサポート状況などをチェックすることが出来ます。
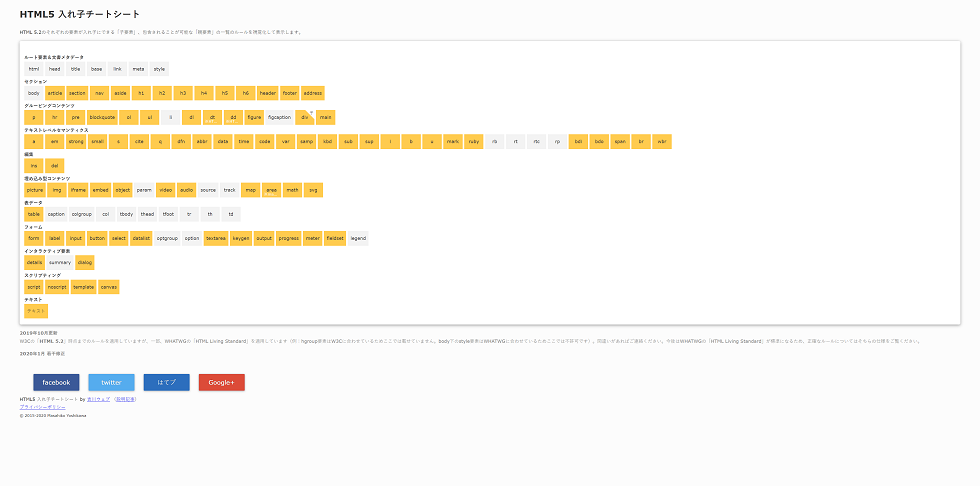
HTML5 入れ子チートシート

こちらはHTMLの入れ子関係を確認できるツールです。
「H1タグの中ってこのタグ入れれたっけ?」などセマンティックなコーディングを行うなら必ず役に立つツールなのでブックマークをしておいて損はありません。
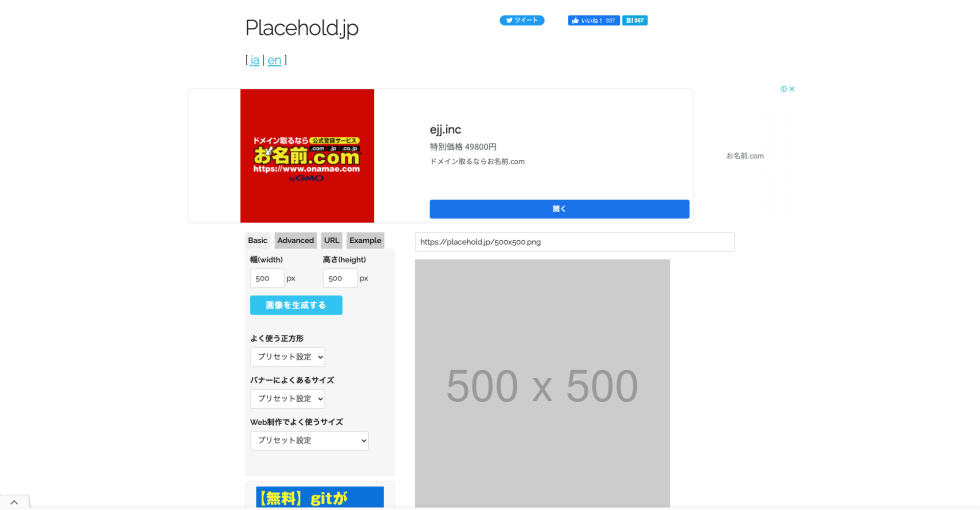
placehold.jp

仮画像を作成できるツールです。
サイズを任意指定して自由に作ることができるので、デザイナーなどがバナー作成中でも画像サイズさえ分かればコーディングを行うことができます。
デバッグ面でもかなり使い勝手が良く、運用でアスペクト比の違う画像をアップされた場合のチェックなども可能なので必ずブックマークしておきましょう!
Google翻訳

言わずと知れたGoogle翻訳です。
業務で使用する頻度で言えばダントツで1位です。特にCSSのクラス名を決める際などに重宝しています。
適切な英単語でコーティングを行うことで「このセクションでは何を記述しているのか」を明確にすることができ、品質アップにも繋ぐことができます。
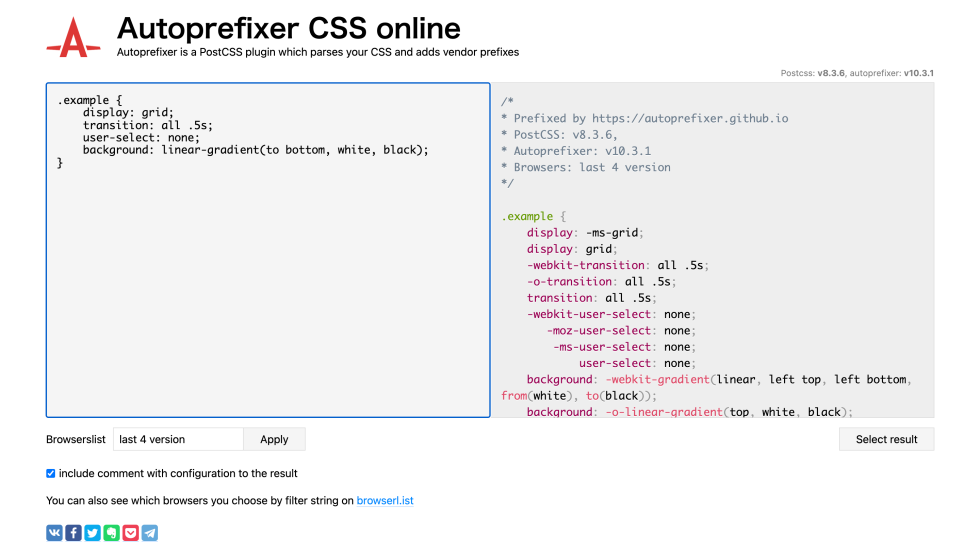
Autoprefixer CSS online

ベンダープレフィックスをオンライン上で実装できるツールです。
ベンダープレフィックスとはCSSのプロパティが拡張機能であることを各ブラウザに示すための識別子です。接頭に「-webkit-」や「-ms-」などで記述します。
各ブラウザ対応を行う際は必須の対応となりますので、ビルドツールを利用していない場合はブックマークしておくといいかもしれません。
まとめ
最後までご覧いただきありがとうございました!
今回はWeb制作で便利なツール5つをご紹介いたしました。
- Can I use
- HTML5 入れ子チートシート
- placehold.jp
- Google翻訳
- Autoprefixer CSS online
ツールを使うことで簡単に実装ができる・できないを簡単に調べることができ品質向上に繋げることができます。
是非一度利用をしてみて、気に入ったらブックマークに入れてもらえると嬉しいです!
以上、ありがとうございました!