今回はWordpressを利用している方は必見です!
それは何かというと「GA4のフィルター」です!
ちなみにWordpressでブログ運営をする場合は、以下のページにフィルターを付けないと「集計データが破綻」する可能性があります。
- プレビューページ
まず経緯からお話しします!
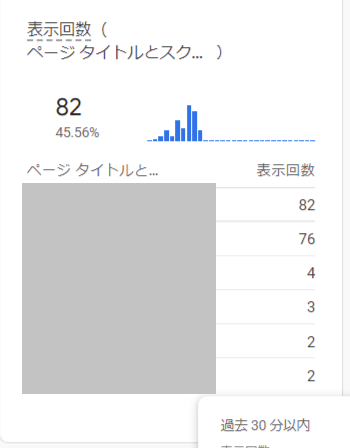
キッカケは「リアルタイムのpv数」を見た時でした。

通常であれば10pvにすら届かないのに、76pv・82pvとなっていました。
明らかにおかしいのは確かで、真っ先に疑ったのが以下の2つです。
- F5攻撃などのアタック
- バズってる
結論から言うと「原因は私自身」でした!
なんと直前まで「Wordpressのテーマ」を編集していたのが原因でした。
編集した文字がリアルタイムでページに反映されるシステムで、文章を書き替える度にページリロードが発生していました。
つまりページリロードが発生した分だけpv数にカウントされてしまったわけです。
pv数が増えるのでいいことのように見えますが、データ的には致命的にヤバイことです。
- 平均滞在時間が減る
- 直帰率が増える
- 正確なデータが不明になる
ブログは数値データから改善点を洗い出すことが多いので、そのデータが不正確だと改善できません。自分で閲覧したデータなんて不要ですからね。
そこで使えるのが「フィルター」機能です!
名前の通り、不要データをシャットアウトしてくれます。
今回は「GA4」でのフィルターの掛け方をご紹介いたします!
広告
GA4でのフィルターの掛け方

今回フィルターを掛けるページは以下になります。
- プレビューページ
ブログ更新を頻繁にしている方なら、かなり使われるページになると思います。
肝心のフィルターの掛け方は以下の通りです。
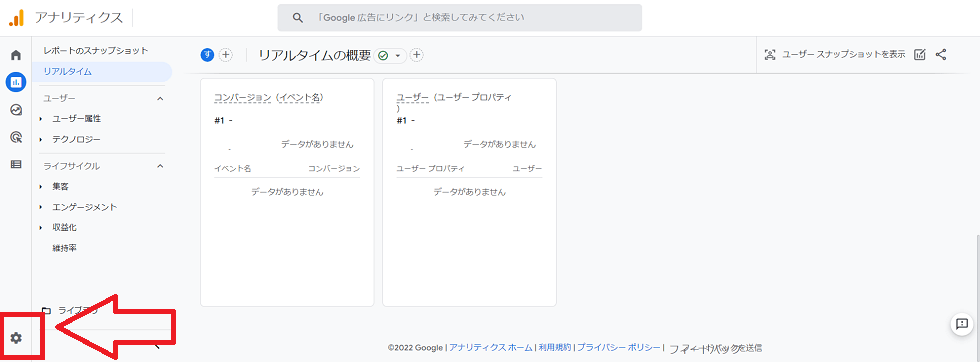
- GA4の左下のツールアイコンをクリック
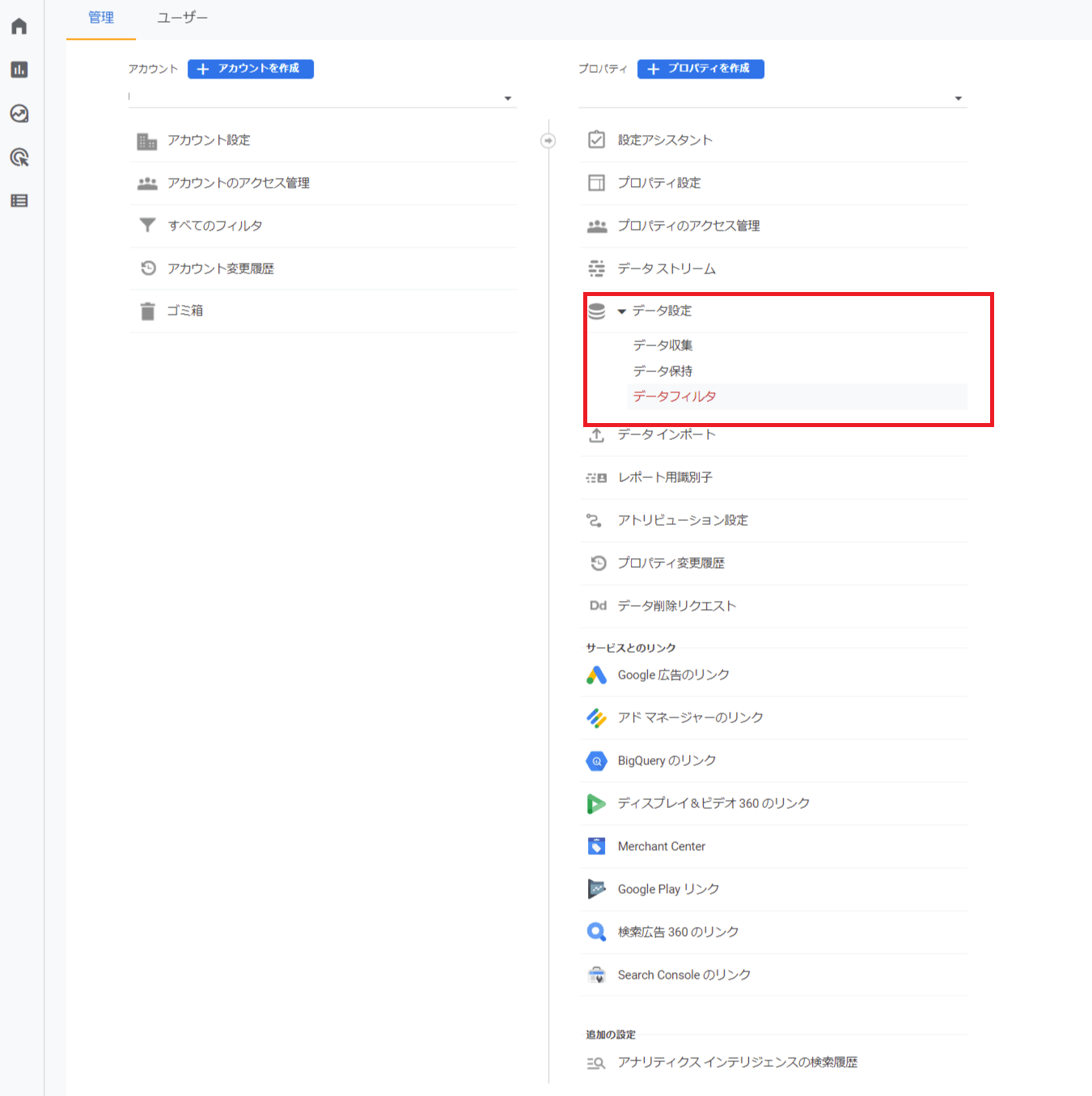
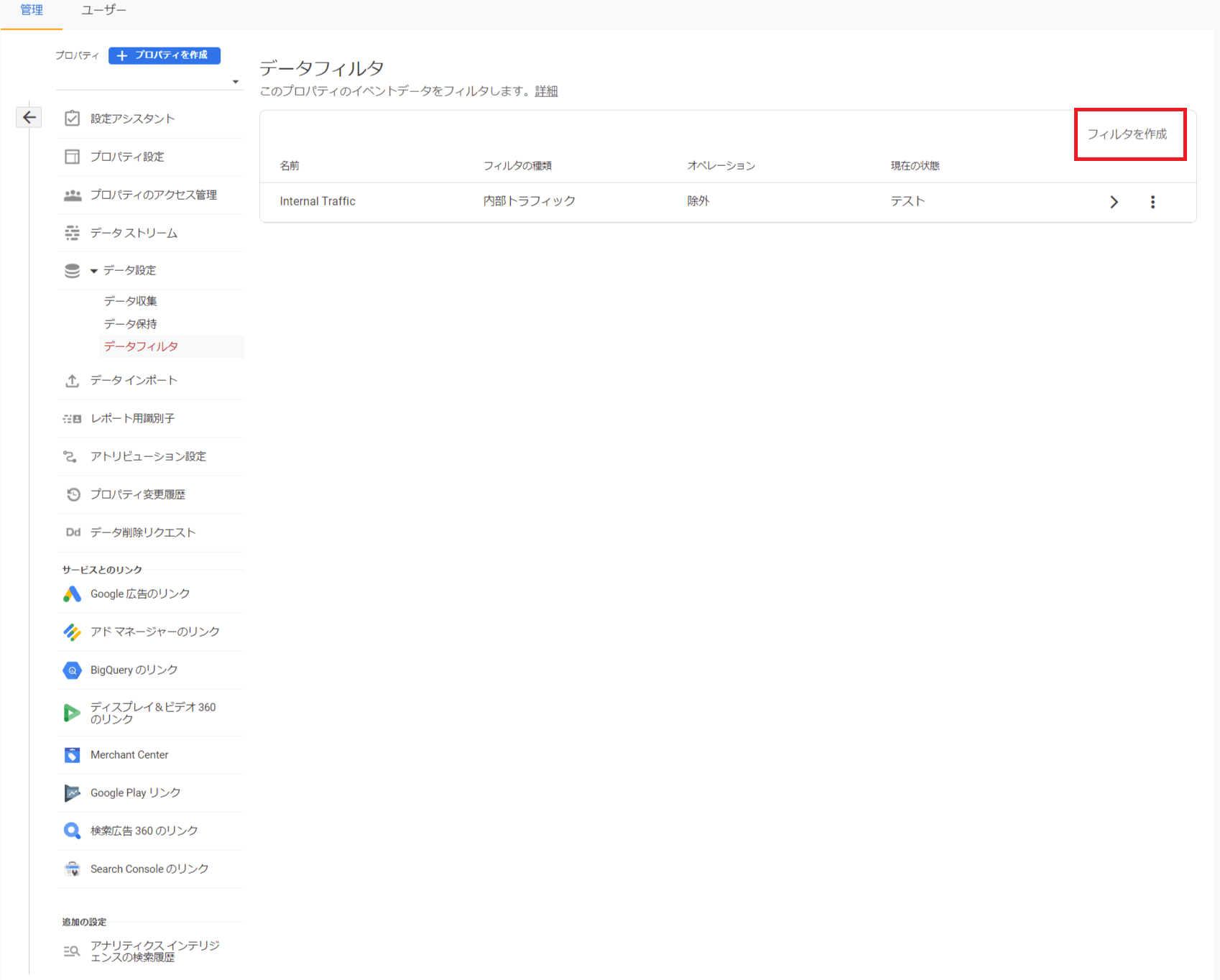
- 「データの設定 > データフィルタ」を選択
- 「フィルタを設定」を選択
- フィルタを設定
- フィルタが追加されたかチェック
- 実際に動作チェック
では詳しく解説いたします!
1.GA4左下のツールアイコンをクリック

2.「データの設定 > データフィルタ」を選択

3.「フィルタを設定」を選択

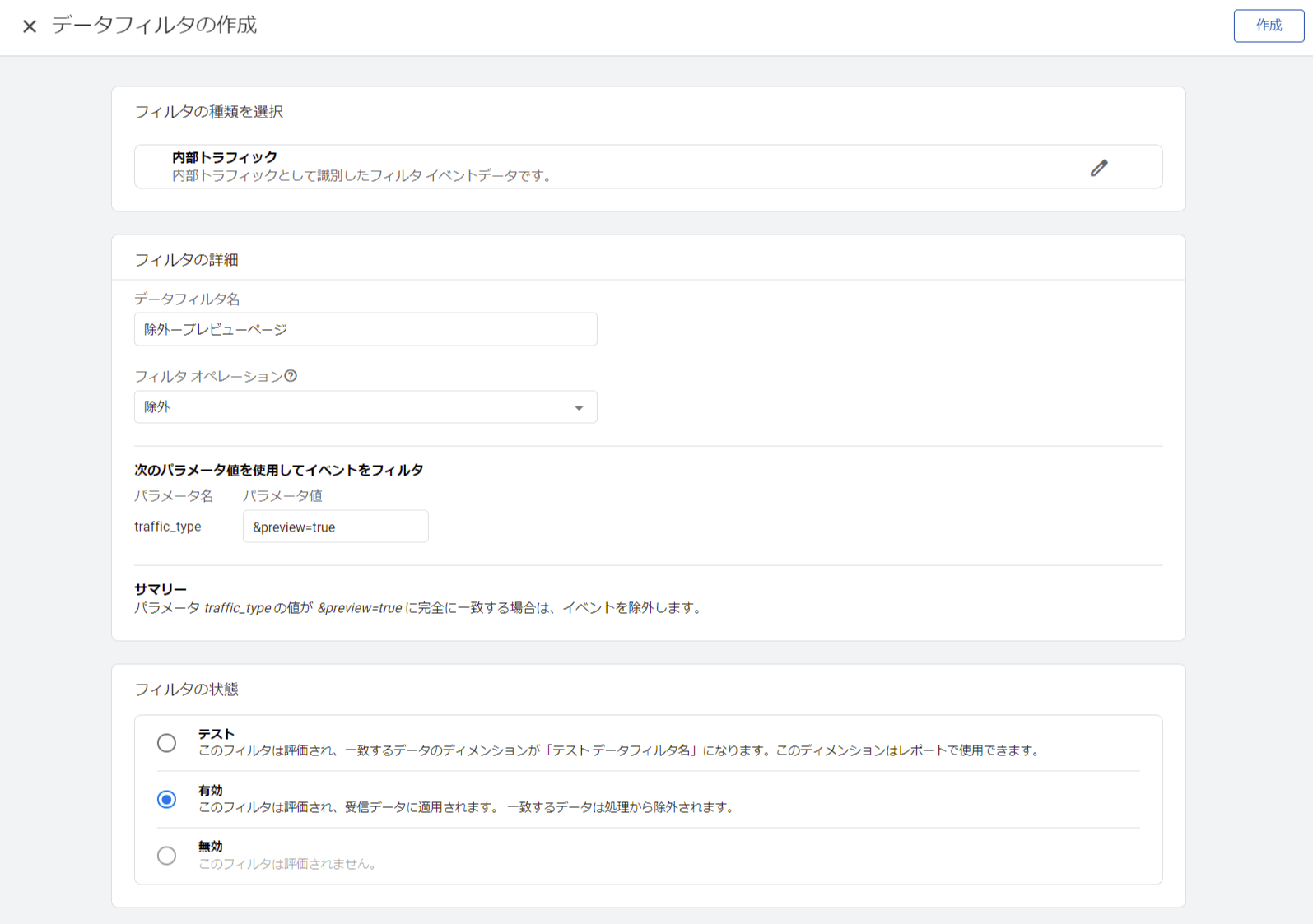
4.フィルタを設定
■プレビューページをフィルタする

パラメータ値に「&preview=true」を設定します。
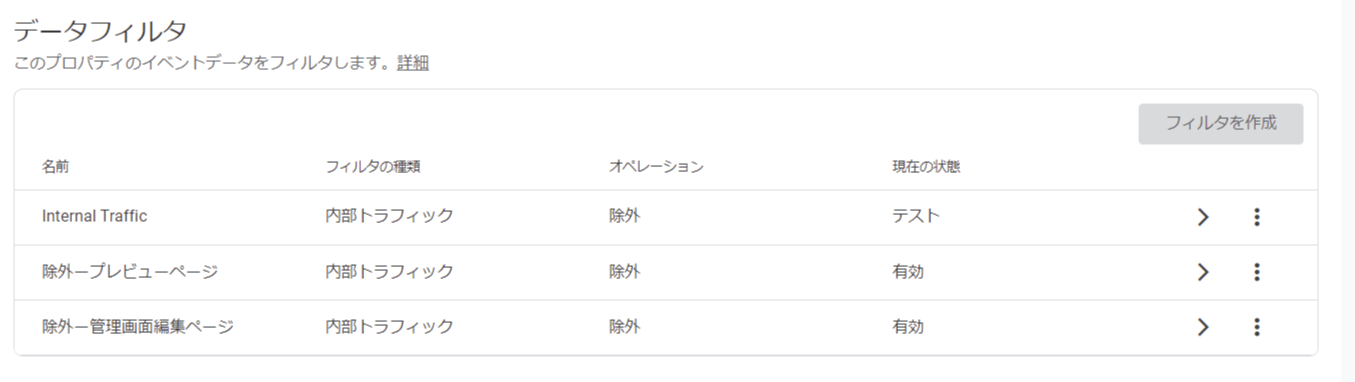
5.フィルタが追加されたかチェック

6.動作チェック
最後にフィルターが機能しているかチェックを行います!
実際にWordpressの管理画面上から「プレビューページ」と「テーマの編集画面」にアクセスをしてみてGA4のリアルタイムに表示されなければ作業は完了です。
まとめ
最後までご覧いただきありがとうございました!
Google Analyticsは2023年の7月にGA4へ完全移行となるので事前に移行作業をしていましたが、フィルターの設定をすっかり忘れていました。
とくにテーマの編集は文字を書き替える度に1pv加算されるので、データ収集している方は早急にチェックした方が良いかもしれません。
ページ滞在時間が数秒のデータが大量に生成されます。
先ほども理由を説明した通り
- 平均滞在時間が減る
- 直帰率が増える
- 正確なデータが不明になる
PV稼ぎにはなるかもしれませんが、収益が上がる訳では無いですからね。
是非ご参考にしてみてください!
以上、ありがとうございました!