今回はフロントエンドエンジニアの私がデザインアイデアやアニメーションなどを探す際に利用しているギャラリーサイトを8つご紹介いたします。
どのサイトも更新頻度が高く毎日チェックすることをおススメします!
広告
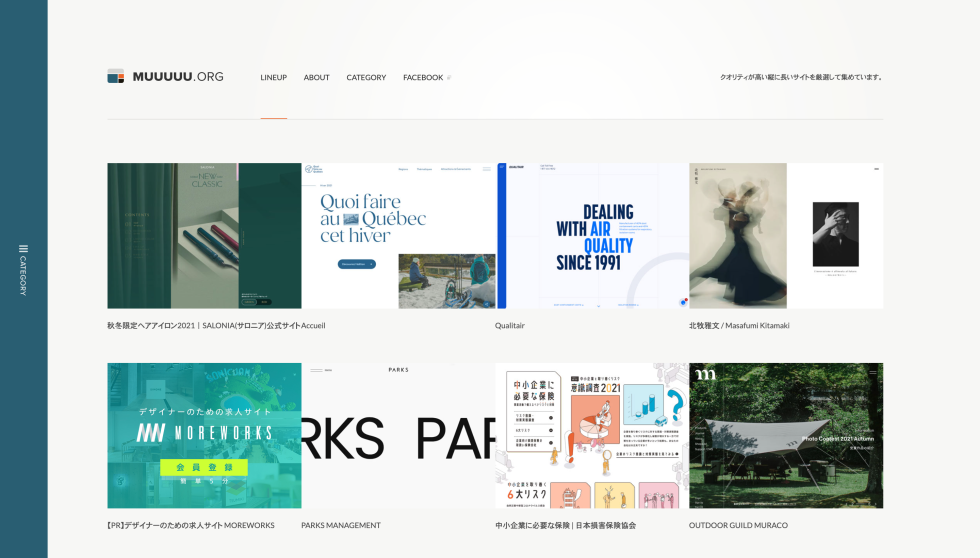
muuuuu

URL : https://muuuuu.org/
主に縦長のレイアウト扱っており、紹介されているサイトはデザインはもちろんアニメーションなども参考になるのでデザイナーではなくても必ずチェックしておいたほうがいいサイトです。
またページネーションがなく下部までスクロールすると次のコンテンツが読み込まれる無限スクロールとなっていることで一気見するのにも適しています。
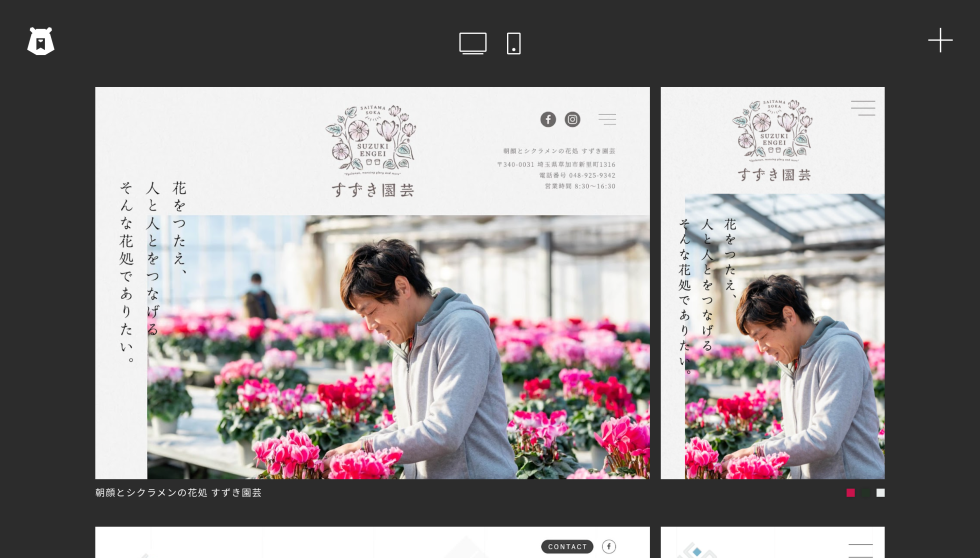
bookma

URL : https://bookma.org/
PCとSPのデザインビューが同時にできるのでレスポンシブウェブを作る際の構造などを調べたいときに非常に参考になります。
画面上部のスマホボタンをクリックするとSPデザインのみ表示されるのでかなり使いやすいです。
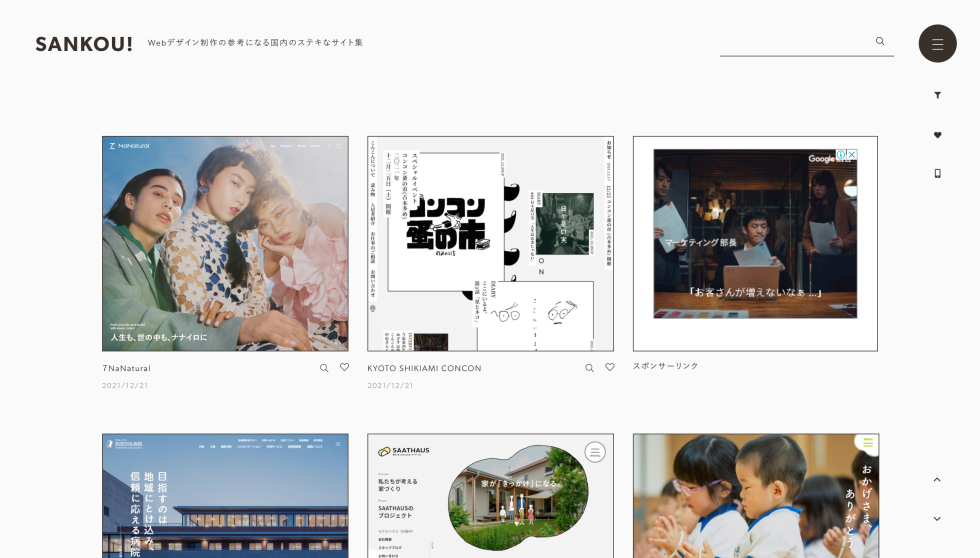
SANKOU!

URL : https://sankoudesign.com/
更新頻度が高くECサイトや企業サイトといった様々なジャンルを取り扱っています。
絞り込み機能がとても優秀で「上品」「かわいい」「LP」「春・夏・秋・冬」などピンポイントでデザインが探せるのが特徴です。
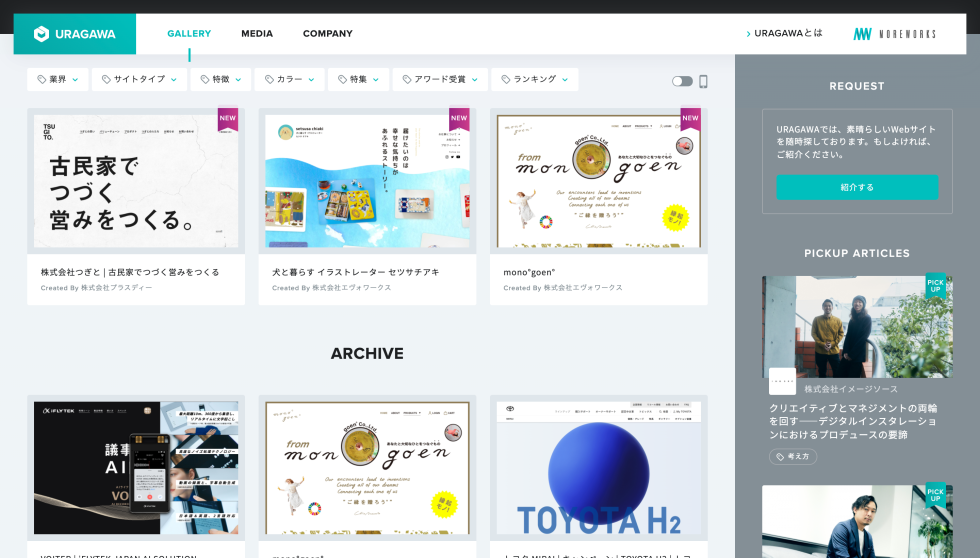
uragawa

URL : https://uragawa.work/
使いやすいのはもちろんだが「製作の裏側」の記事がとても面白い。通常なら表に出ることがないデザインパターンなどが見れたり、工夫点などのデザイナーの工夫点などが紹介されておりデザインの奥深さを学ぶことができます。
URL : https://uragawa.work/featured/behind_the_creative/
上記リンクから制作の裏話が確認できます!
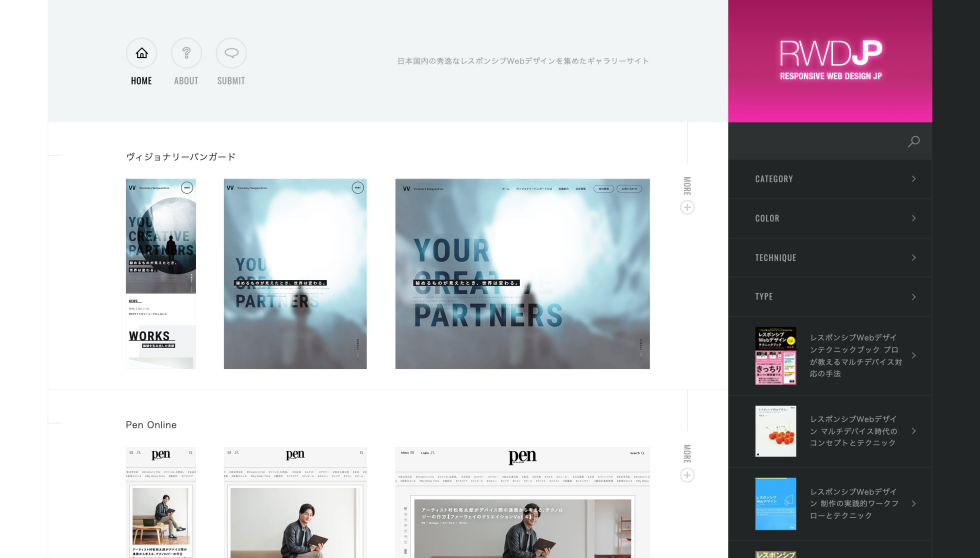
Responsive Web Design JP

URL : https://responsive-jp.com/
PC・タブレット・スマホビューを確認することができるので、画面サイズごとにレイアウトがどう変化していくのかが分かりやすい。
タブレットビューを載せてるサイトは貴重なのでタブレットデザインで困った場合には一度チェックしてみると解決に繋がるかもしれません。
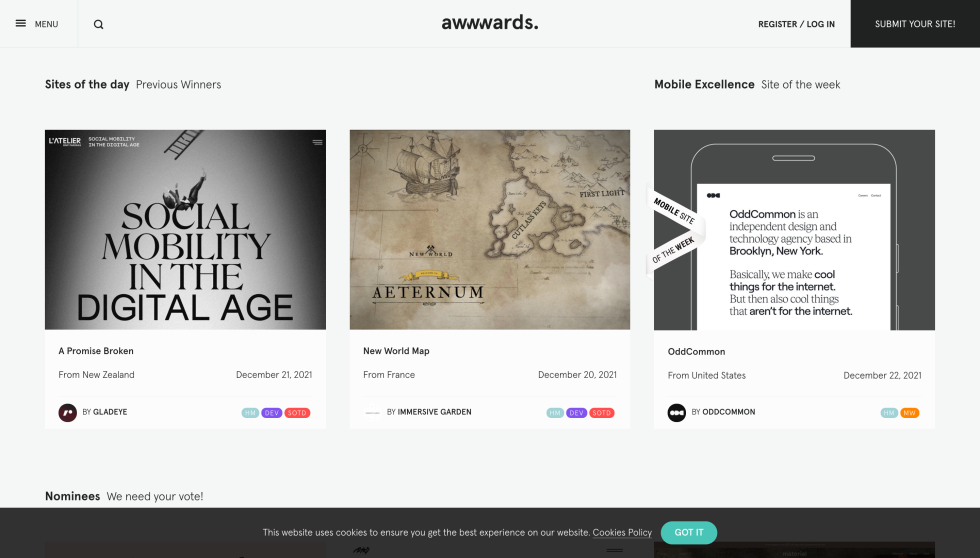
awwwards

URL : https://www.awwwards.com/
世界中の最先端Webデザインを見ることができます。このサイトでは応募されたWebサイトを専門家が評価し採点されます。
デザイン・コーディング技術共にハイレベルなものが多く、デザイナーに限らず必ずチェックしておきたいサイトです。
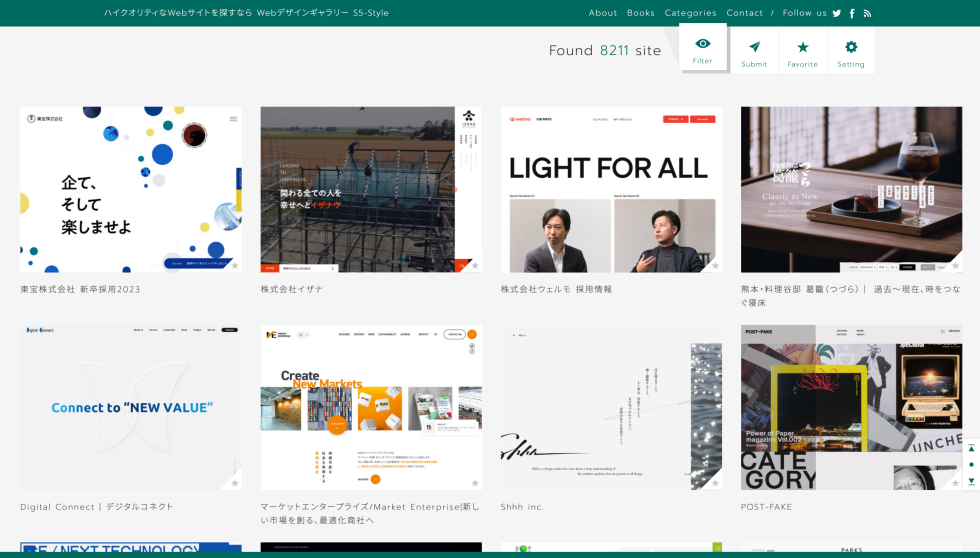
s5-style

URL : https://bm.s5-style.com/
かなりの掲載量があるギャラリーサイトで、サムネも大きく見やすいのが特徴です。
フィルタ機能が優秀で「ゲーム」「ホテル・旅館」などでカテゴリ分けされており、見たかったジャンルをピンポイントで確認することができます。
cssdesignawards

URL : https://www.cssdesignawards.com/
世界中のWebデザインを見ることができます。
ユーザー投票でランキングされるため上位に入るデザインはハイクオリティでアニメーションなども非常に参考になります。
まとめ
最後までご覧いただきありがとうございました!
デザイナー向けと思われますが、アニメーションの動きやHTMLの構造、CSSの使い方などハイレベルなサイトだけあって勉強になることが多いのでマークアップエンジニアにも是非チェックしてほしいですね!
以上、ありがとうございました!